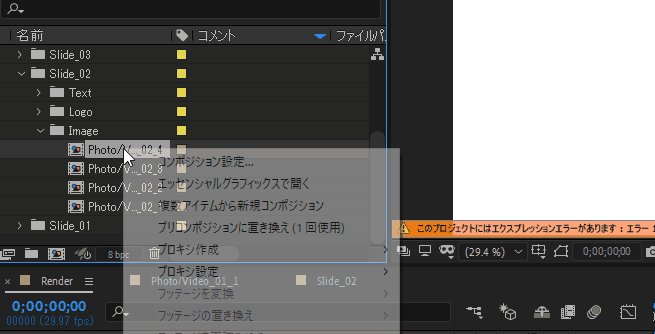
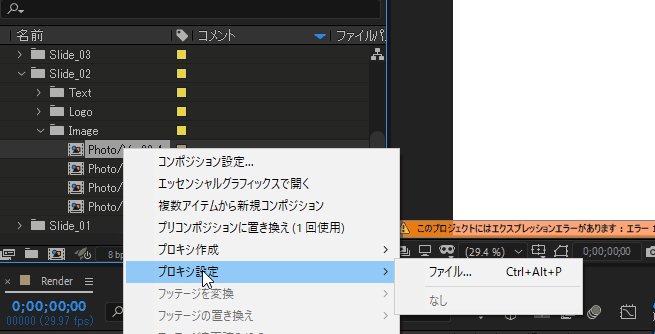
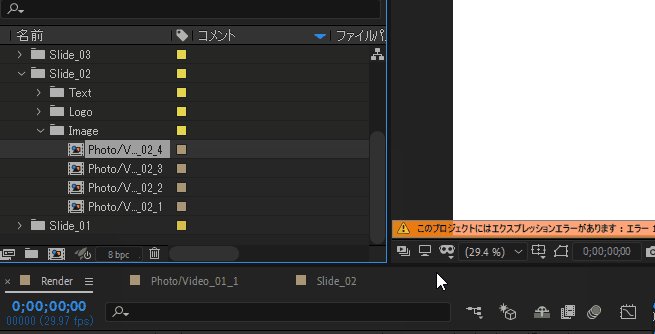
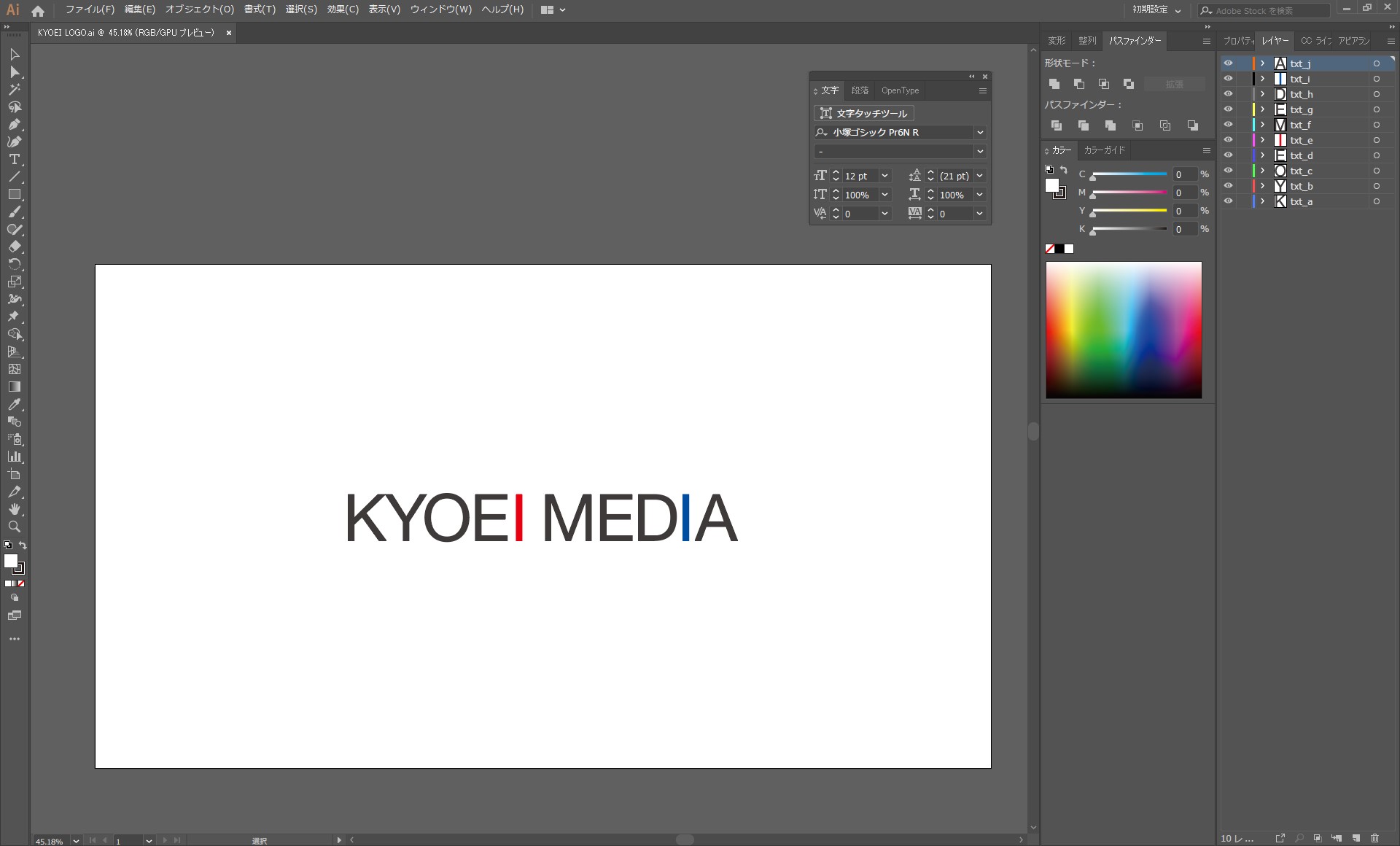
この時点で、After effectsでどのように動きを付けるか想像・妄想を膨らませながら作成していきましょう。 今回は一文字づつ動くロゴモーションにしたいと思います。 After effectsで読み込む事を踏まえて、下記のように一文字ずつレイヤーに振り分けます。12 Turn Lower Thirds 12 Turn Lower Thirds is a neat and well organized After Effects template with 12 professionally designed and dynamically animated lower thirds A cool way to enhance the look and feel of your films, movies, trailers, teasers, TV shows, commercials, promotions and events videos Impress your audience with this quick and creatively animated AE templateアニメーションロゴ 30,000点以上の専門的にデザインされたテンプレート 最新のデザインとマーケティングのトレンドに従って、専門家によって作成された30k以上のユニークなテンプレートを閲無料テキストアニメーションテンプレート Typominal Typewriter Effect Preset for After Effects 文字のデザ

動画がアツい After Effectsで使える無料テンプレート厳選65個カテゴリ別まとめ 完全版 Photoshopvip
After effects ロゴ アニメーション テンプレート
After effects ロゴ アニメーション テンプレート-Cobb アクセスポート ナイトスポーツ ダウンロード;Adobe AfterEffects(アフターエフェクト)の使い方やチュートリアル、勉強する上でおすすめなサイトなどを紹介。 タイトルロゴをキラキラと輝かせる After Effects STUDY!!




Adobe After Effectsの テンプレートとプリセットの違いとは ヘルプ
こんにちは、宇野です。 この動画では、After Effectsの無料テンプレートを使ってロゴアニメーション動画を作る方法について解説します。 After Effectsの操作に慣れていない方がゼロから作ろうとすると、かAftereffects ロゴ getflows ffdshow ダウンロード 最新 版; Adobe After Effectsで手描き風エフェクトを使用して、ロゴのデザインを1文字ずつアニメーション化します。 よりクリエイティブな方法でロゴアニメーションに映像素材を組み込めるように、各種描画モードで実験してみてください。
Adobe After Effectsには動的タイポグラフィの活用に必要なすべてが揃っています。 ロゴをアニメーション化して、 3Dテキストにモーションを加えましょう。 プロ制作のプリセットとテンプレートでエフェクトを作成できます。 お久しぶりです!!まなです! 3 ロゴアニメーションを自分で作ってみた全手順画像付き 31 動かしたいロゴを用意; After Effectsテンプレートをインストールする方法 無料テキストアニメーションテンプレート Typominal Typewriter Effect Preset for After Effects カラフルなデザインと、2つの編集可能なテキストレイヤー、1つのロゴプレスホルダーが含まれています。
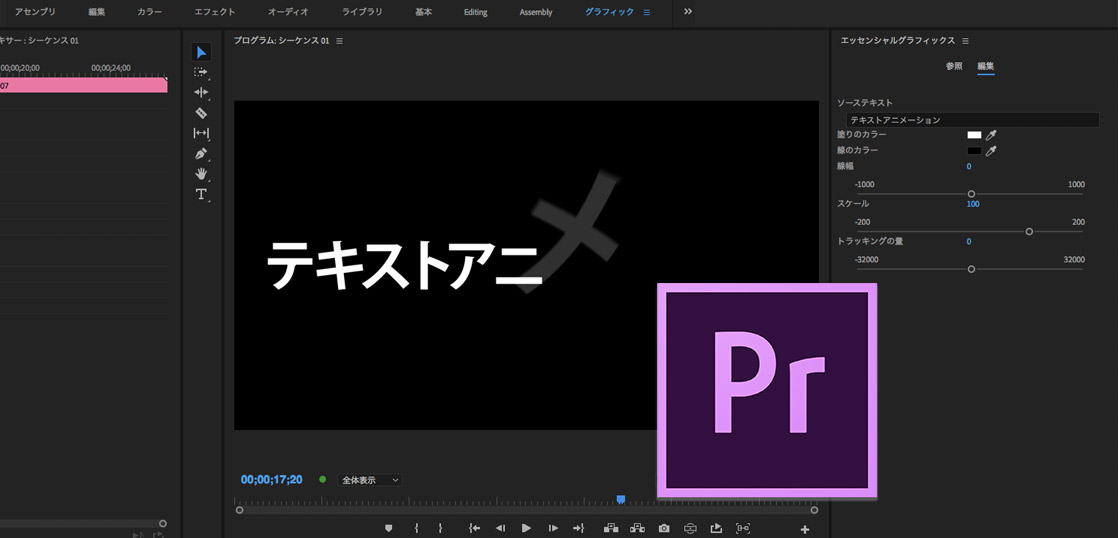
Color Black White Red Green Blue Yellow Magenta Cyan Transparency Opaque SemiTransparent Transparent Window Color Black White Red Green Blue Yellow Magenta Cyan Transparency Transparent SemiTransparent Opaque Font Size 50% 75% 100% 125% 150% 175% 0% 300% 400% Text Edge Style None Raised Depressed Uniform DropshadowAfter Effects CC の 17 年 4 月リリースでは、モーショングラフィックステンプレートを使用してグラフィックを作成し、そのグラフィックを Premiere Pro で共有したり編集したりできます。 モーショングラフィックステンプレートは、After Effects のテキストテンプレートを拡張したものです。 実に様々な切り口のAfter Effectsテンプレートがありますね。 見ているだけでもクリエイティブなヒントをもらえそうですが、もちろんこれらのAfter Effectsテンプレートは前述のVideoHiveにて購入することができます(おおむね1,000~2,000円台)。無料の




After Effects チュートリアル



無料 Ae 基本テキストアニメーションパック Mooograph
3 ロゴアニメーション作成を依頼するといくら? 納期は? 4 ロゴアニメーション作成の手順 41 アニメーション作成をするAfterEffectsをダウンロードする 42 ロゴアニメーションのテンプレートをMotionElementscomで購入 43 Afer Effectでテンプレートを編集する 4映像編集ソフト(adobe after effects) ちなみに3は体験版を利用しています。 Adobeシリーズは基本的にサブスクリプション契約なので、もういいかなと思ったらすぐに解約できるのがメリットです。 手順①ロゴを準備するFirefox 57 動画 f ワードプレス




無料多数 世界で人気のafter Effectsテンプレート57選 Workship Magazine ワークシップマガジン




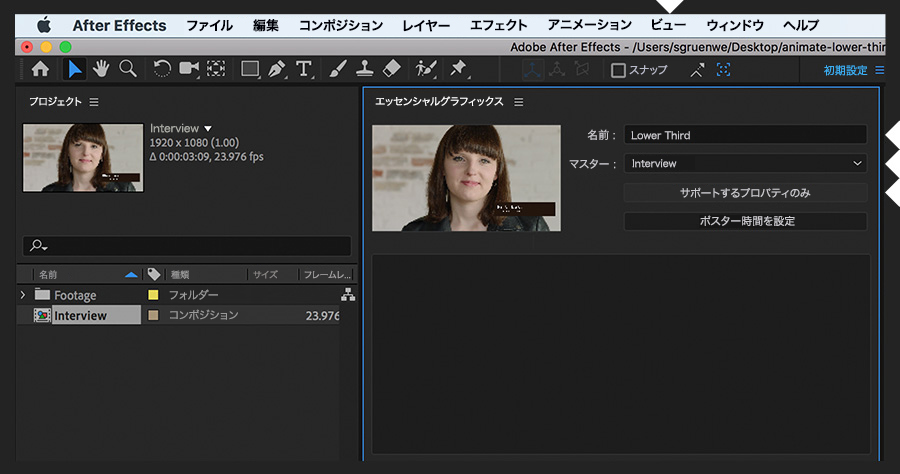
ローワーサードをテンプレートとして書き出す Adobe After Effects チュートリアル
「After Effects」はPhotoshopの映像版 「After Effects」を使ったことがなくても「Photoshop」を使ったことがある方は多いと思います。 「After Effects」はPhotoshopと同じように様々な動画や写真を重ね合わせることで数秒のアニメーションを作ることができます。他のマーケットプレイスのロゴやサンプル素材を自身の作品の中で使用することができますか? なぜ動画テンプレート用の動画チュートリアルをアップロードするのですか? After EffectsでのMotion Graphicsテンプレート作成方法?The Sketch Animated Font After Effects template features a hand drawn and animated font This project is perfect for adding a handcrafted look to your next project It includes capital letters, lower case letters, numbers, and punctuation marks After Effects CS55




無料 サイト5選 After Effects おしゃれ テンプレート Eizou World



Youtube動画のオープニング映像 ロゴアニメーション の作り方 サラリーマンだからこそ 会社に頼らず生きていこう サラリーマンだからこそ 会社に頼らず生きていこう
33 映像編集ソフト After Effects を使って「ロゴデータ」差し替え;テキストやロゴを入れ替えて使える 60のプロジェクトを収録した12種類の After Effectsコンポジション集です。プラグインの Trapcode Suite を使って、輝きながら粉々にくだける文字など、高度なタイトルアニメーションを簡単に作成できます。言葉を動きで表現する文字アニメーション。 Adobe After Effectsには動的タイポグラフィの活用に必要なすべてが揃っています。 ロゴをアニメーション化して、 3Dテキストにモーションを加えましょう。 プロ制作のプリセットとテンプレートでエフェクトを作成できます。




フルカスタム可能なカーソル付きタイプライタ Aftereffectsテンプレート Kasahala Booth



シェイプトランジション45種パック Mooograph
液体テキストアニメーション / Adobe After Effects CC 19 チュートリアル まずは完成させることを目標にさわってみよう 一番最初のロゴアニメーションは 知識ゼロでも約1時間 で作ることができました。テキストやロゴを入れ替えて使える、ライトバースト効果を使ったAfter Effectsアニメーションテンプレートです。 プラグインのTrapcode Form をロゴの生成に。Trapcdoe Paticular をバーストの生成に使用しています。32 映像販売サイト MotionElementscom で「ロゴアニメーション」テンプレートを購入;



無料 Ae 基本テキストアニメーションパック Mooograph




After Effects アフターエフェクトのテキストアニメーターを使った文字の出現アニメーションの作り方 Youtube
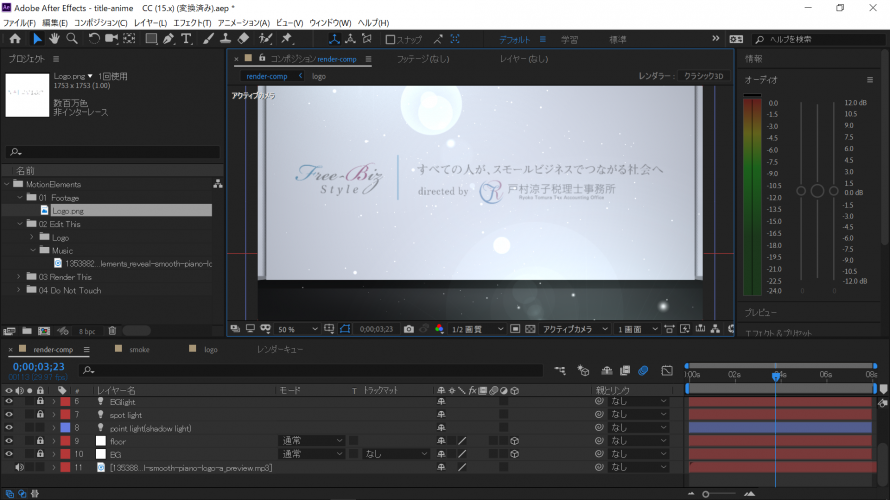
下の涼しげなロゴアニメが今回の完成版となります。 動画内の音に関しては、 DSP Motionで水音・風音などの4種類のサウンドを作成し、それらをwavAfter Effects写真を差し替えるだけ♪手軽に結婚式ムービーが作れる日本人向けのおすすめテンプレートまとめ After Effects手軽に結婚式ムービーが作れるおすすめテンプレート① オーソドックスで高クオリティ♪ゲストのどの世代にも見やすいプロフィールMy Documents/Adobe/After Effects CC(Windows)フォルダー Macの場合 Documents/Adobe/After Effects CC(Mac OS)フォルダーの Presets フォルダー 使い分け方の例 テンプレートの使われる場面の例 自分のロゴが手元にあり、このロゴを使ってオープニングロゴを作




After Effects テンプレート販売サイトを紹介 無料 有料 アリサンワークス




動画がアツい After Effectsで使える無料テンプレート厳選65個カテゴリ別まとめ 完全版 Photoshopvip
すべてのロゴ文字列テンプレートは、プロのビデオ制作ソフトウェアであるAdobe After Effectsで作成されています。 でも心配はいりません。 ビデオを制作するのにソフトウェアや特別なスキルは必要 After Effectsとはなにか After Effectsは編集ソフトというより、 CG処理ソフトといったほうがわかりやすいかもしれません。 Photoshopの動画版ですね。 私が使うDaVinch Resolve やPremiereは動画編集に特化したソフトですが、 After Effects は動画にアニメーションやCGと業界標準のモーショングラフィックスソフトウェアAfter Effectsを使用して、 Macやパソコンでタイトル、 ロゴ、 背景をアニメーション化します。 高品質なモーションデザインテンプレートをカスタマイズしたり、 プロジェクトでテンプレートを作成すれば、 何度でも繰り返し使用できます。



3




モーションロゴ風のキャラクターアニメーション After Effects チュートリアル Youtube
さて、今回はAfter effectsで文字を出現させる際、 ペンで書いているようにアニメーションさせる方法です! 世界中のどなたか一人にでもお役に立てれば幸いです! ではさっそく作ってみましょう。 イラストレーターで、手書き風の文字を用意しましょう。 After Effectsのオープニングタイトル用テンプレートやAfter Effectsで手書き風アニメーションタイトルの作り方を紹介したいと思います。After Effectsは手が込んだイントロやモーショングラフィックス、アニメーション作成などに強いソフトです。しかし作りたい映像を一から制作するのは慣れていてAfter Effects Logo Reveals アフターエフェクツロゴアニメーションのホームページテンプレートを販売しています。




ガチで使える海外のaftereffectsプラグイン スクリプト13選 無料 安価 Vook ヴック




アフターエフェクトの文字を動かす基礎が全て分かる 初心者必見の記事10選 Movie Academy ムービーアカデミー
Simple After Effects Lower Third template People who liked this template also liked FREE Social Media Template Lower Thirds typography red outro template Fire Red 3D Space Particles Template Free 3D Intro template in neon orange color Free 3D Lime Green intro template created on C4D and After Effects After Effects初心者はテンプレートを使ってみることから始めよう! アフターエフェクツを使ってみたいけど、とりあえず何から始めれば良いのかわからないと思ったらFree After Effects Template #2 Another 2D Logo Introduction Motion And Design The first free template I did had a lot of success so it motivated me to continuing doing others I'll try and post free templates from time to time when I have the chance This free AE template is a bit of the same genre as the previous one but another style




無料素材 After Effectsテンプレート 7つのロゴアニメーション Vook ヴック




After Effectsでおすすめのテンプレートを紹介 無料 有料両方紹介
無数のピクセルが集まりながらロゴを表示する、ハイテク系ロゴアニメーションをお探しのときに。 Hiro Free AnimeInspired Logo Reveal for After Effects 漫画での爆発シーンや強力なキックなどで使われるエフェクトを題材にしたAfter Effects用フリーテンプレート素材。




After Effects テンプレートに素材を設定する方法 Premiere Proの使い方



無料 Ae 基本トランジションパック Mooograph



1




Aftereffectsでちょっとしたロゴモーションを作ろう Disit




ウェブデザイン アフターエフェクト完全攻略 次のプロジェクトにもすぐ活用できる 40の素晴らしいチュートリアル Seleqt セレキュト Seleqt セレキュト




無料多数 世界で人気のafter Effectsテンプレート57選 Workship Magazine ワークシップマガジン




アベンジャーズやmarvel風のタイトル モーションロゴ9選 After Effects Studiodoghands




After Effects初心者はテンプレートを使ってみることから始めよう




素人でもロゴアニメーションは作れる Adobe After Effectsとテンプレートで数千円で作ってみた Jewelry Life




モーショングラフィックス汎用 アクセントグラフィックス3選 カズノコブログ




Motionarrayを契約してみましたよ 映像制作用テンプレート販売サイトレビュー Movie Academy ムービーアカデミー




エクスプレッションを使用した モーショングラフィックステンプレートのドロップダウンリストの作成




Aftereffects 文字を筆順で出現させる方法 チャプター エイト




After Effects人気テンプレート35選 無料のテンプレートからより高品質なものへ Seleqt セレキュト Seleqt セレキュト




After Effects25周年記念 無料のafter Effects用ツール をまとめてご紹介




素人でもロゴアニメーションは作れる Adobe After Effectsとテンプレートで数千円で作ってみた Jewelry Life




アフターエフェクトテンプレートレビュー Motionarray コーポレートスライドショー Movie Academy ムービーアカデミー




Ae 左右に展開 横に広がるテキストアニメーションの作り方 After Effects ぶいろぐ




超便利 アニメーションプリセットの使い方 Adobe Day In Interbee19 After Effectsユーザー会 Vook ヴック




動画がアツい After Effectsで使える無料テンプレート厳選65個カテゴリ別まとめ 完全版 Photoshopvip




無料多数 世界で人気のafter Effectsテンプレート57選 Workship Magazine ワークシップマガジン




Adobe After Effectsの テンプレートとプリセットの違いとは ヘルプ




無料多数 世界で人気のafter Effectsテンプレート57選 Workship Magazine ワークシップマガジン




After Effects アフターエフェクトで作る魔法の30演出 ガジェット ウォーカー




無料 サイト5選 After Effects おしゃれ テンプレート Eizou World




雪が降ってくる写真等のafter Effects アフターエフェクト テンプレートtop 後篇 Seleqt セレキュト Seleqt セレキュト




Ae Blue Action Logo Revealテンプレで作るタイトル ぶいろぐ




タイトルやテロップをテンプレート化しよう After Effectsやpremiere Proを使ってエッセンシャルグラフィックスを作成する方法 Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




無料 Aftereffectsで使える アニメーションフォントテンプレート 動く文字 アニメテキスト タイポグラフィ Webdesignfacts




インフォグラフィックで使えるフラットデザイン地球アニメーションの作り方 Adobe After Effects カズノコブログ



動画がアツい After Effectsで使える無料テンプレート厳選65個カテゴリ別まとめ 完全版 Photoshopvip




無料素材 After Effectsテンプレート 7つのロゴアニメーション Vook ヴック




無料 サイト5選 After Effects おしゃれ テンプレート Eizou World




アフターエフェクトで文字に流れる光のアニメーション効果を適用する手順 Movie Academy ムービーアカデミー




ロゴアニメーションの作り方 テンプレ使えば初心者でもプロっぽい




無料多数 世界で人気のafter Effectsテンプレート57選 Workship Magazine ワークシップマガジン




After Effects 3d回転するコインアニメーション K365motion Booth




After Effects 作成したモーショングラフィックスをエッセンシャルグラフィックスとして書き出す方法 Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




青いスプラッシュバブル上昇ロゴアニメーションaeテンプレート 動画aep無料ダウンロード Pikbest




無料多数 世界で人気のafter Effectsテンプレート57選 Workship Magazine ワークシップマガジン




After Effectsで作成したテキストアニメーションをpremiere Proエッセンシャルグラフィックスのテンプレートにする方法 Maruyama Od



Youtube動画のオープニング映像 ロゴアニメーション の作り方 サラリーマンだからこそ 会社に頼らず生きていこう サラリーマンだからこそ 会社に頼らず生きていこう




広島市の 広島 Aftereffectsでロゴアニメーション 超初級 By 小西 孝典 ストアカ



1




Adobe Premiereおよびafter Effectsで手書き効果を作成する方法 テンプレート Affde マーケティング




Free 3d Reflection Logo Intro 157 After Effects Download Youtube




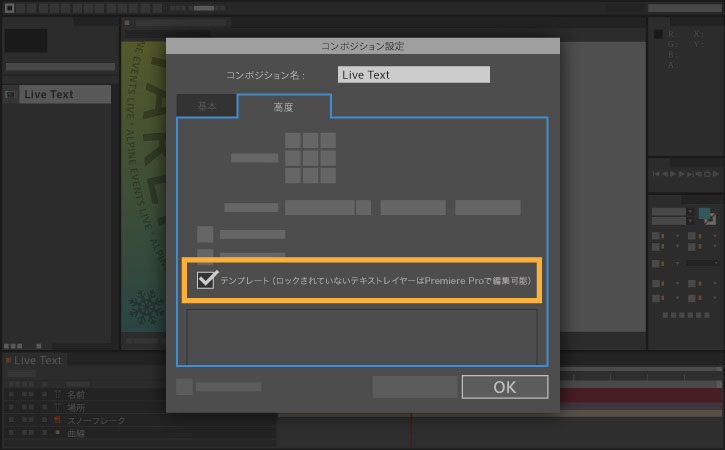
After Effectsで作成したlive Textテンプレートをpremiere Proで使用する Adobe Premiere Pro チュートリアル




かっこいいロゴアニメーションを作ろう Vol 1 In Aftereffects テンプレートの使い方シリーズ Youtube



ロゴアニメーションの作り方 テンプレ使えば初心者でもプロっぽい



ロゴアニメーションの作り方 テンプレ使えば初心者でもプロっぽい




最高 50 After Effects アニメーション テンプレート




素人の私が参考にした After Effectsテンプレートサイト ぶいろぐ




Adobe After Effectsの テンプレートとプリセットの違いとは ヘルプ




After Effects Ae Guys 無料のaeテンプレート配布サイト ロゴ スライドショー タイトルなど Always3d



イトウ先生のtipsnote Aftereffects 21 の新機能 モーショングラフィックステンプレート内のメディアの置き換え




After Effectsの無料テンプレートをカテゴリー別に紹介 Videolab




キラキラ輝く粒子を使った動画素材を作れるaftereffectsテンプレート Fu Non




素人でもロゴアニメーションは作れる Adobe After Effectsとテンプレートで数千円で作ってみた Jewelry Life




無料 9種のかっこいいモーショングラフィックaftereffectsテンプレート Ae 高品質 タイトルやロゴなどに使える Webdesignfacts



ロゴアニメーションの作り方 テンプレ使えば初心者でもプロっぽい




Aftereffects かっこいいテキストアニメーションの作り方 アフターエフェクトチュートリアル Youtube




線と塗りを掛け合わせたモノクロテキストアニメーションの作り方 Adobe After Effects Cc カズノコブログ




商用可 無料 Aftereffectsで使える ぽっぷでかわいいアニメーションテキストフォント Franchise で簡単にタイポグラフィ作れる Webdesignfacts




80年代風レトロなロゴアニメーションaftereffectsファイル等 ハイクオリティ素材サイト Envato Market 8月の無料アイテム Studiodoghands




素人でもロゴアニメーションは作れる Adobe After Effectsとテンプレートで数千円で作ってみた Jewelry Life



無料 Ae 基本テキストアニメーションパック Mooograph




100円で買えるafter Effectsテンプレート 1coinaetemplate Twitter




無料 Aftereffectsで使えるネオン風アニメーションテキスト タイポグラフィーテンプレート 素材 モーショングラフィックス Webdesignfacts




Top 10 After Effectsテンプレート Ae素材集ダウンロード




After Effects人気テンプレート35選 無料のテンプレートからより高品質なものへ Seleqt セレキュト Seleqt セレキュト




After Effects テンプレート販売サイトを紹介 無料 有料 アリサンワークス




After Effectsの無料テンプレートをカテゴリー別に紹介 Videolab




気持ちいい 三角形のモーショングラフィックスのスライドショーテンプレート紹介 Adobe After Effects Cc カズノコブログ




衝撃エネルギー衝撃波ロゴタイトルアニメーションaeテンプレート 動画aep無料ダウンロード Pikbest




After Effectsで作成したlive Textテンプレートをpremiere Proで使用する Adobe Premiere Pro チュートリアル




Aftereffects初心者におすすめのテキストアニメーションチュートリアル選まとめ えいぞうblog




Videoblocks 便利なアフターエフェクトテンプレートの使い方 ビデオブロックス Youtube




無料多数 世界で人気のafter Effectsテンプレート57選 Workship Magazine ワークシップマガジン




無料素材 After Effectsテンプレート 7つのロゴアニメーション Vook ヴック




After Effectsでおすすめのテンプレートを紹介 無料 有料両方紹介




基本のテキストアニメーション After Effectsチュートリアル 無料テンプレート Youtube




動画がアツい After Effectsで使える無料テンプレート厳選65個カテゴリ別まとめ 完全版 Photoshopvip




動画がアツい After Effectsで使える無料テンプレート厳選65個カテゴリ別まとめ 完全版 Photoshopvip




商用利用ok Premiere Proのテキストアニメーション テンプレート100種類 大須賀淳のバランス感覚



1




動画がアツい After Effectsで使える無料テンプレート厳選65個カテゴリ別まとめ 完全版 Photoshopvip



0 件のコメント:
コメントを投稿